Создание интерактивной дидактической игры в программе «Презентация Microsoft PowerPoint», мастер-класс по созданию игры, пошаговая инструкция. Создание интерактивных игр для дошкольников.
Любой педагог, особенно работающий с маленькими детками, всегда задаётся вопросом как сделать процесс обучения более интересным и ненавязчивым. Хочу поделиться с вами опытом по созданию интерактивных игр для детей.
Разработка интерактивной игры, пошаговая инструкция
Итак, как самостоятельно разработать и создать интерактивную игру для детей?
- Определяем тематику, цель и содержание игры. У меня это будет счёт в пределах 5, разучивание цифр (не вдаваясь в подробности).
- Продумываем форму самой игры, её правила, последовательность и содержание.
- Создаём документ Microsoft PowerPoint.
Программа для создания интерактивных игр для дошкольников — «Презентация Microsoft PowerPoint».
Создание первого пустого слайда игры, стартовой страницы
В этом документе создаём пустой слайд – это у нас будет стартовая страница игры или нескольких игр и к ней мы вернёмся позже.
Создание второго слайда игры с картинкой-пейзажем
Создаём второй пустой слайд и уже в нём размещаем картинку-пейзаж, которая будет служить фоном (то есть растягиваем картинку на весь слайд или наоборот уменьшаем). Допустим это звёздное небо.
Следующий шаг – разместить объекты, которые мы будем считать. Раз мы взяли картинку со звёздным небом – давайте считать будем ракеты и начнём с одной. (Картинки я ищу в интернете – забиваю в поисковике «клипарт _______ (что именно вы ищете, напр. ракета) на прозрачном фоне». Имейте в виду, что не все картинки действительно будут на прозрачном фоне – ищите, то что вам подходит.
Подбираем картинки для слайдов интерактивной игры
Итак, выбрали нужные картинки (картинку) и разместили их на слайдах. На слайд со звёздным небом я разместила летящую ракету. А на следующие представленные Вам слайды я взяла уже готовые картинки – 3 слайд это картинка из мультфильма про Лунтика с «Пескарём Ивановичем» и 4 – слайд – пейзаж с изображением домика, на 5 слайде я разместила фоном картинку лесной лужайки и уже на ней двух белок (см. презентацию).
Слайды с картинкам готовы — приступим к следующему этапу работы.


Создаем рабочие кнопки
Следующий этап – необходимо создать рабочие кнопки. Для этого:
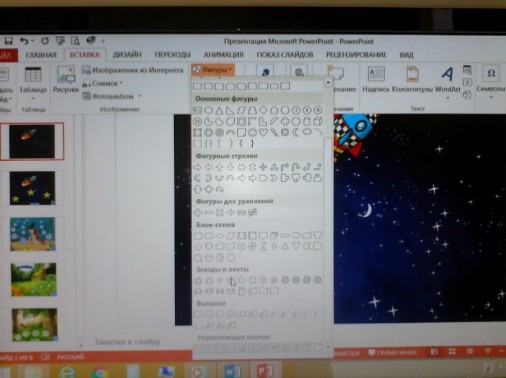
На ленте (рабочая лента документа, а не слайд презентации) нажимаем на кнопку «Вставить». Выбираем «Фигуры» в открывшемся окне выбираем любую понравившуюся фигуру – раз у нас звёздное небо – выберем звезду.

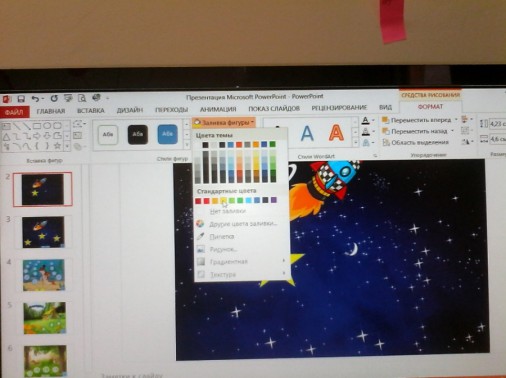
Нарисовали звезду нужного размера, теперь её нужно перекрасить – на рабочей строке нажимаем на «формат» — далее выбираем «заливка фигуры» и в открывшемся окне выбираем нужный цвет – в данном случае жёлтый.

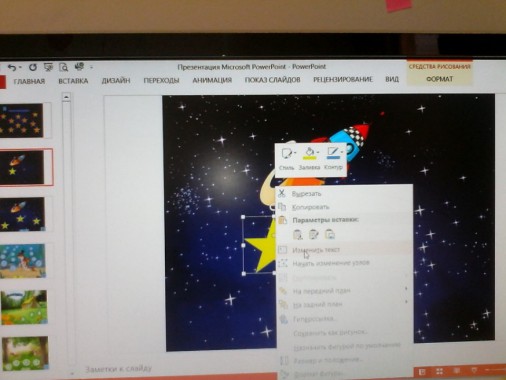
Далее нам нужно вписать в эту звезду цифру – для этого наводим мышку на звезду и нажимаем на правую кнопку мыши – появляется окно – выбираем в нём «изменить текст» и далее печатаем нужную цифру (выделяем её и устанавливаете нужный цвет, шрифт, размер и т. д. т. е. необходимые для вас параметры).

Следующий этап – копируем эту кнопку и размещаем на этом же слайде столько раз, сколько вам нужно. Там, где мы учим цифру 1 — я делала по 3 кнопки (соответственно после копирования нужно изменить цифры – у меня это помимо 1 — 2 и 3 (см. презентацию).
Аналогично делаем кнопки и на следующих слайдах.
Добавляем анимацию и различные эффекты к кнопкам
Следующий шаг – нужно сделать эти кнопки рабочими. Для этого:
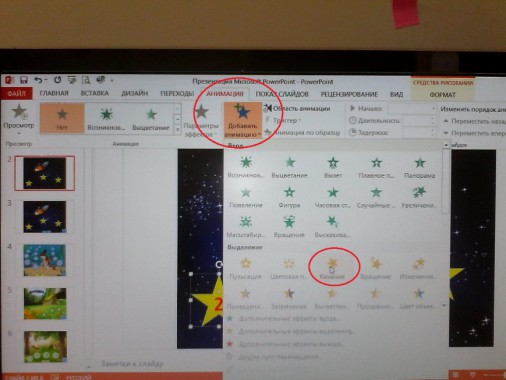
Наводим мышку на звезду с цифрой 2 (неправильный ответ – ракета у нас одна) щёлкаем на левую кнопку мыши, чтобы звезда выделилась – далее на рабочей строке выбираем «анимация» и находим «Добавить анимацию» — выбираем нужное действие – поскольку ответ неверный я выбрала качание.

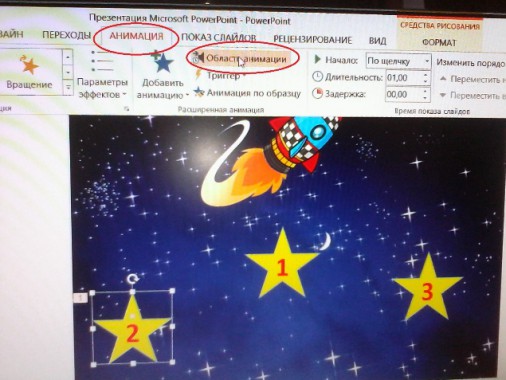
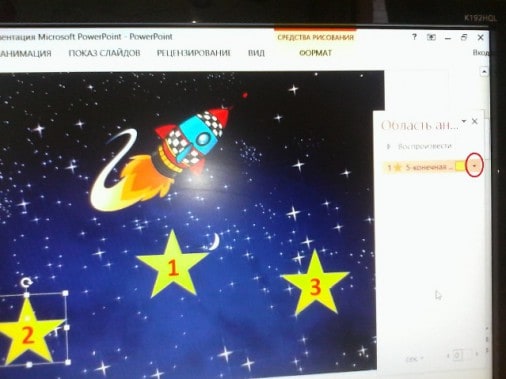
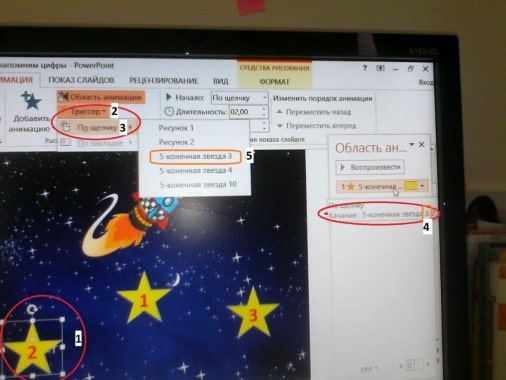
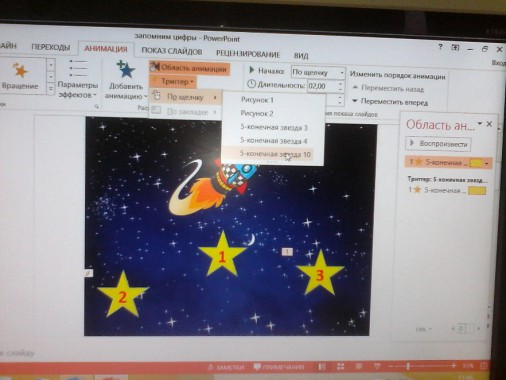
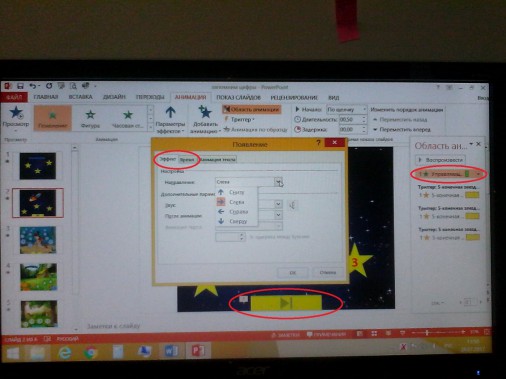
Далее, так же выделив звезду с цифрой 2, на рабочей строке выбираем «Анимация» и нажимаем «область анимации» — у вас с правой стороны появляется окошко См. фото. Нажимаем на чёрный треугольник(стрелочка – выделено красным овалом) справа надписи (у нас в данном случае это пятиконечная звезда) в открывшемся окне выбираем запускать щелчком.



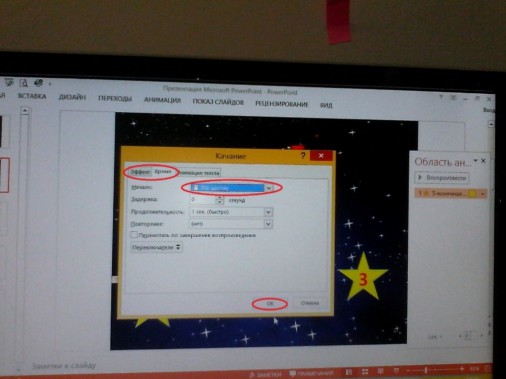
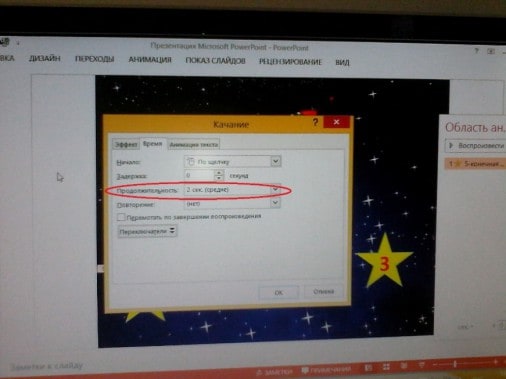
Далее опять нажимаем чёрный указатель. В открывшемся окне выбираем «Время» — подбираем удобный для нас промежуток – я беру среднюю продолжительность и нажимаем ок (см. фото).

Далее опять нажимаем на ту же стрелочку, но теперь выбираем «параметры эффектов».

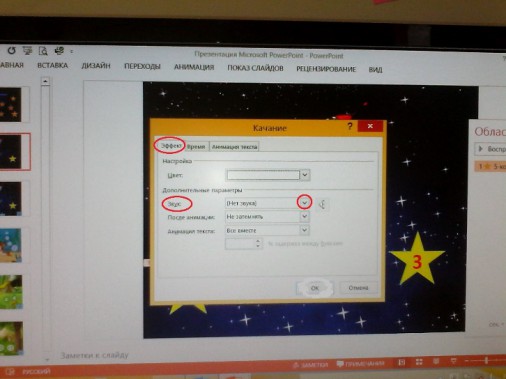
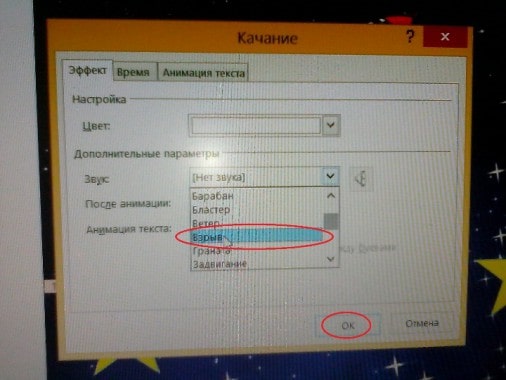
У вас откроется следующее окно (см. фото). В этом окне выбираем «эффект» — далее выбираем «звук» — нажали на стрелочку – открылось окно (я выбрала звук взрыва – поскольку ответ неверный) и нажимаем ок.


Далее, чтобы в дальнейшем не произошло путаницы (особенно если у вас будет несколько разных элементов и эффектов), оформляем триггер.
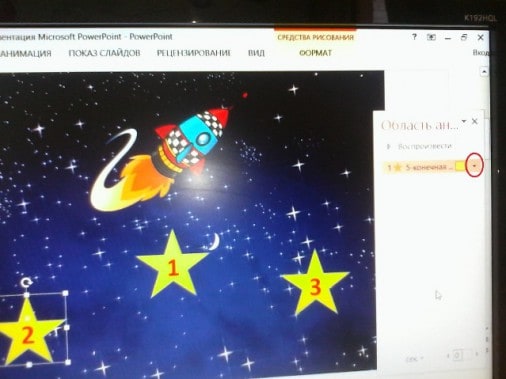
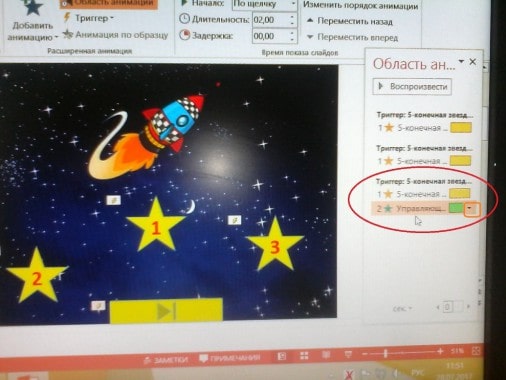
Для этого нажатием левой кнопки мыши выделяем звезду (2 – первая неправильная) (см. на фото пометка №1) и на рабочей строке в «анимация» выбираем «триггер» ( см. на фото пометку № 2) — далее выбираем «по щелчку» (смотреть пометку на фото №3) и выбираем ту картинку, которую необходимо объединить в триггер (смотрите в окошке справа там номер даётся по порядку добавления на слайд элементов, поэтому делайте всё по порядку и не запутаетесь – если навести указатель мыши то мы увидим нужный номер картинки (у нас звезды – смотреть пометку под № 4)). У нас это звезда под номером 3 поэтому в открывшемся окне выбираем «5-конечная звезда 3 (см. пометку под № 5).

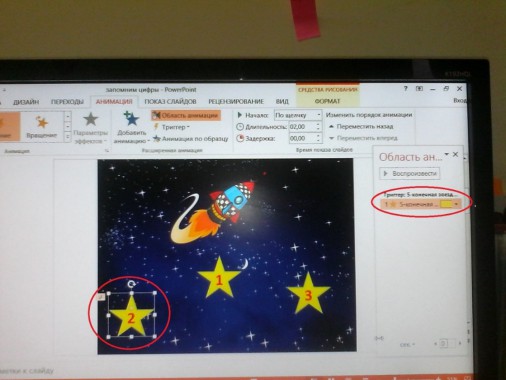
В итоге у нас получается сформированный триггер (фото ниже).

Далее переходим к следующему неверному ответу – это звезда с цифрой 3 (с кнопкой верного ответа работаю в последнюю очередь). Выполняем все те же операции, что и со звездой 2.

Теперь займёмся звездой с цифрой 1. Проделываем все те же операции, но здесь в анимации я выбрала «изменение размера», т.е. при нажатии эта звезда увеличится в размере. А в звуке я выбрала «колокольчики».
Данный слайд готов, но для того, чтобы продолжить играть нам нужна кнопка перехода.
Создаем кнопку перехода от одного слайда к другому.
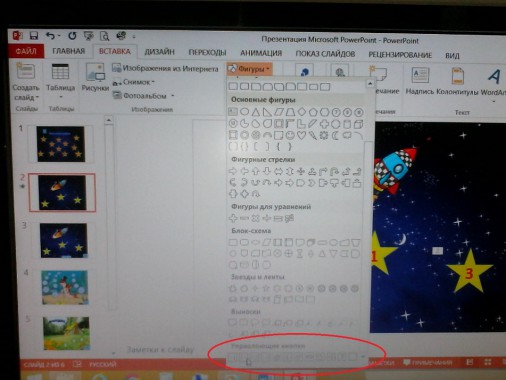
Для этого на рабочей строке выбираем «Вставка» — «фигуры» и здесь в фигурах – в самом низу находим управляющие кнопки. Выбираем стрелочку и рисуем её на нашем слайде (я ещё и сменила цвет заливки).


Гиперссылка готова, но по правилам игры лучше если она откроется только после того, как ребёнок укажет правильную цифру. Как это сделать? Так же как и с рабочими кнопками на рабочей строке находим «анимация» далее я выбрала «появление», так же как и с рабочими кнопками выбрала скорость – средняя. Далее перетаскиваем запись «управляющая кнопка» в самый низ (так, чтобы она оказалась после триггера с кнопкой, имеющей правильный ответ).

Далее нажимаем на чёрный указатель (на фото вверху выделен оранжевым цветом) и выставляем «запускать вместе с предыдущим». Теперь кнопка перехода появится на экране только после того, как ребёнок найдёт правильный ответ. И по ней ребёнок перейдёт как бы на следующий уровень – к следующему заданию.
Для того чтобы в любой момент можно было бы вернуться к первому слайду – к нашему меню игры, мы опять выбираем управляющую кнопку, только теперь в виде домика и размещаем её где-нибудь в уголочке. Эта кнопка в анимации и порядке появления не нуждается. Итак эта страница игры готова, переходим к следующей.
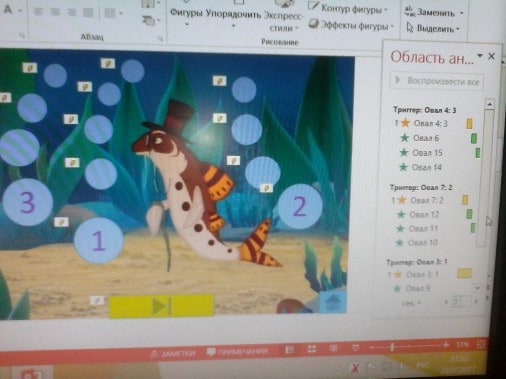
Здесь всё выполняется так же и в том же порядке, как и на первом слайде. Но здесь я поменяла эффект появления кнопок при неправильном ответе, она у меня меняет цвет – как бы мигает. И добавила усложнение – после нажатия на любую кнопку начинают появляться пузырьки воздуха. Как это сделать? Когда вы нарисовали все кнопки – нарисуйте пузырьки воздуха. Когда картина закончена – приступайте к анимации – опять работаем с первой неправильной кнопкой – сделали её (и триггер тоже) – теперь делаем анимацию всех пузырьков, которые к ней относятся. Сделали – теперь, так же как и с управляющей кнопкой на предыдущем слайде – анимацию каждого пузырька (лучше это делать сразу же) перетаскивайте к нужному триггеру и устанавливайте – запускать после предыдущего. Будьте внимательны с номерами «пузырьков», а то, при неправильном указании номера, у вас будет появляться не тот, что нужно пузырёк. – и вся прелесть игры потеряется. Далее так же устанавливаете управляющие кнопки.

Чтобы добавить надписи или ещё какие либо действия – действуйте аналогично добавлению пузырьков.
Чтобы оформить меню игры – это наша первая страница – первый слайд – опять используем управляющие кнопки. Только при выборе пути перехода выбираем слайд – откроется поле, где указывается № слайда к которому нужно перейти.
Времени на создание подобных игр уходит много – нужно подобрать картинки, потом всё выставить и рационально организовать, но зато такие игры можно использовать много раз, в них можно играть и дома, если ребёнок в отпуске с родителями или болен. Интерактивные игры интересны детям.
Я приложила неполную игру, а лишь несколько слайдов, для того, чтобы было понятно, что в итоге получается. Полные игры очень объёмны – и каждому под себя лучше делать свои. Если брать данную тему, то на каждую цифру я беру не менее шести упражнений. А в конце все цифры идут в разнобой и при этом они все прописаны на экране. При создании своих игр вы можете выбирать свои спецэффекты.
Авторская статья о создании интерактивной игры в PowerPoint для дошкольников с пошаговой инструкцией.
Скачать «Создание интерактивной игры для дошкольников в PowerPoint»
Автор: Литвинова Светлана Ивановна
Должность: педагог-психолог
Место работы: МБДОУ ДС № 43 «Колобок»
Месторасположение: г. Белая Калитва, Ростовская область
Дата изменения: 24.11.2022
Дата публикации: 26.06.2020