Цель работы – создать интерактивное обучающее и развивающее электронное средство, которое позволит ознакомить обучающихся с игровыми технологиями в среде Macromedia Flash. Дидактическая или учебная игра является полезным средством воспитания познавательной активности учащихся.
Тема: Использование информационно-коммуникативных технологий на основе занятий информатики.
Предисловие
В данной работе показана возможность создания условий для личного творчества, самовыражения и самообразования учащихся в процессе разработки игр в объединении по интересам «Компьютерная анимация». Желание создать свою игру значительно повышает мотивацию изучения алгоритмизации и основ программирования, способствует выявлению и поддержке талантливых детей и молодёжи, создаёт условий для стимулирования интереса учащихся к сфере информационно-коммуникативных технологий как средству интеллектуального досуга и развития, повышение информационной культуры молодого поколения.
Перед педагогами дополнительного образования и учителями-предметниками стоит задача придумать такие задания, которые заинтересуют учащихся, не отпугнут сложностью выполнения, потребуют применить полученные ранее знания и навыки, позволят продемонстрировать художественный и творческий потенциал. Так как в современном мире наибольший интерес у детей вызывают игры на основе компьютерных технологий, то использование такой формы обучения как разработка игры помогает сделать любой учебный материал интересным, облегчает процесс усвоения знаний, создает благоприятный трудовой настрой.
Цель такой работы – создать интерактивное обучающее и развивающее электронное средство, которое позволит ознакомить обучающихся с игровыми технологиями.
«Игра – вид эстетической деятельности человека, состоящий в упражнении его способностей ради наслаждения самим процессом, реализации физических, интеллектуальных и эмоциональных сил».
Дидактическая или учебная игра является полезным средством воспитания познавательной активности учащихся и должна обладать следующими чертами – четко поставленной целью обучения и педагогическим результатом, который соответствует ей. Игра должна иметь структуру, которая характеризует её как форму обучения и как игровую деятельность одновременно. Можно выделить следующие структурные составные части игры: дидактическая задача, игровая задача, игровые действия, правила игры, результат.
Для учащихся учебные цели в электронных играх должны раскрываться в понятных заданиях, где присутствуют глаголы, которые предусматривают завершенность учебного действия, например, выбери, определи, покажи, расставь, собери, найди, сравни.
Игры на основе компьютерных технологий позволяют использовать при разработке следующие возможности: перемещение объектов, скрытие объектов, движение разных видов, анимацию, имитацию, активную реакцию на действия пользователя, звуковые эффекты и многое другое. Благодаря этому учебный материал может одновременно усваиваться по четырём каналам восприятия: текст – цвет – звук – движение.
Выполняя игровое задание на ПК, пользователь имеет возможность самостоятельно определять скорость прохождения задания, выбирать собственную стратегию выполнения задания, допускать ошибки, анализировать и устранять их. Игра является ведущим условием личностного развития, формой самоутверждения, пространством для личного творчества и самообразования. Самое важное, что компьютерная игра способна на долгое время удержать внимание учащегося при разработке и выполнении конкретного практического задания.
Предлагаемые варианты игровых заданий могут использоваться педагогами дополнительного образования на занятиях в объединениях по интересам, учителями информатики учреждений образования на факультативных занятиях.
Все игры разработаны в среде Macromedia Flash и имеют новогоднюю тематику, так как создавались в период зимних каникул. Для создания игр необходимо знание азов программирования и желание порисовать. Можно работать парами: «художник», отвечающий за графику, и «программист», который пишет код игры.
Использование цифровых образовательных ресурсов на занятиях совершенствует методику преподавания предмета информатики.
Для создания предлагаемых игр необходимы знания:
— основ работы в среде Macromedia Flash (интерфейс, инструменты, палитры);
— принципов работы с символами (свойства, события, методы) и библиотекой символов; алгоритмов работы условного оператора и оператора цикла;
— основ встроенного языка Action Script.
Игра «Выбери подарок!»
Описание. На сцене изображены три подарочных коробки. Пользователь выбирает любую из трёх щелчком мыши, после чего появляется «спрятанный» в коробке подарок.
Теоретические знания: работа с экземплярами библиотеки (кнопка), свойство видимости visible, событие onRelease().
Выполнение. В первом кадре рисуем три подарочных коробки, преобразуем их в кнопки, даём имена kn1, kn2, kn3. Создаём новый слой, располагаем его под слоем с коробками. Рисуем в этом слое три разных подарка, располагаем рисунки под коробками («прячем подарки»). Создаём в верхней части сцены надпись «Выбери подарок!».
На каждую кнопку пишем код, делающий видимым активную и не видимыми две оставшиеся кнопки. Образец кода для первой кнопки:
on (release) {
kn1._visible=false;
kn2._visible=true;
kn3._visible=true;
}
Коды на оставшиеся две кнопки пишем аналогично.
Игра «Наряди снеговика»
Описание. На сцене изображен снеговик. Когда пользователь щелкает по одному из элементов рисунка, изображение изменяется. Например, появляются шапка, варежки, другая пара глаз.
Теоретические знания: работа с экземплярами библиотеки (кнопка), свойство видимости visible, событие onRelease().
Выполнение. В первом кадре рисуем снеговика, преобразуя части рисунка в кнопки. Подготавливаем дублирующие варианты рисунков, их тоже преобразуем в кнопки. Присваиваем имена всем кнопкам. Располагаем рисунок-кнопку и варианты-дублёры рисунков друг под другом.
Код на три варианта взаимно-заменяющих рисунков-кнопок:
on (release) {
ba1._visible =true;
ba2._visible =false;
ba3._visible =false;
}
on (release) {
ba1._visible =false;
ba2._visible =true;
ba3._visible =false;
}
on (release) {
ba1._visible =false;
ba2._visible =false;
ba3._visible =true;
}
Игра «Раскрась снежинки в белый цвет!»
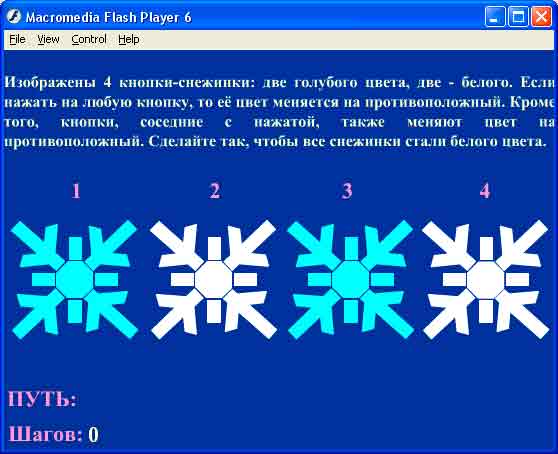
Описание. Игровое поле представляет собой четыре снежинки: две голубого цвета, две – белого. Если нажать на любую снежинку, то её цвет меняется на противоположный. Кроме того, снежинки, соседние с нажатой, также меняют цвет на противоположный. Пользователю предлагается раскрасить все снежинки в белый цвет.
Примечание. Кратчайший способ выполнения задания состоит из 3-х шагов: последовательное нажатие на вторую, третью, четвёртую снежинку.
Теоретические знания: работа с экземплярами библиотеки (кнопка), событие onRelease(), методы setRGB()и getRGB(), алгоритм работы условного оператора.
Выполнение.
1. Рисуем снежинку. Делаем три копии рисунка. Каждую из снежинок преобразуем в клип, присваиваем имена g1,b1,g2,b2.
2. В статическом поле пишем условие задания, нумеруем снежинки. В нижней части поля добавляем две надписи «Путь» и «Шагов» для отображения последовательности раскрашивания снежинок и количества выполненных шагов соответственно. Рядом вставляем два динамических поля с именами pyt и kol.
3. На кадр пишем следующий код:
// начальная раскраска снежинок
col1=new color(g1);
col1.setRGB(0x66FFFF);
col2=new color(g2);
col2.setRGB(0x66FFFF);
col3=new color(b1);
col3.setRGB(0xFFFFFF);
col4=new color(b2);
col4.setRGB(0xFFFFFF);
// обнуляем начальные данные
pyt=»;
kol=0;
Примечание. Чтобы можно было определить цвет клипа с помощью метода getRGB(), его необходимо раскрасить с помощью метода setRGB(). По условию задания клипы g1 и g2 раскрашиваем в голубой цвет, клипы b1 и b2 – в белый.
4. На клип g1 пишем код:
on (release) {
pyt=pyt+’1 ‘; // заполнение поля «путь»
kol=kol+1; // подсчёт шагов
// определение цвета
tx= «0x»+col1.getRGB().toString(16);
if (tx==»0x66ffff») {
// если цвет голубой, перекрашиваем в белый
col1=new color(g1);
col1.setRGB(0xFFFFFF);}
else
if (tx==»0xffffff») {
// если цвет белый, перекрашиваем в голубой
col1=new color(g1);
col1.setRGB(0x66ffff);}
// перекраска снежинки справа
tx2= «0x»+col3.getRGB().toString(16);
if (tx2==»0x66ffff») {
col3=new color(b1);
col3.setRGB(0xFFFFFF);}
else
if (tx2==»0xffffff») {
col3=new color(b1);
col3.setRGB(0x66ffff);}
// проверка выполнения задания
if(col1.getRGB().toString(16)==»ffffff» &&
col2.getRGB().toString(16)==»ffffff» &&
col3.getRGB().toString(16)==»ffffff» &&
col4.getRGB().toString(16)==»ffffff»)
{ p._visible=false;
pyt=’ МОЛОДЕЦ !!!’;
}
}
4. На клип b2 пишем код, аналогичный п.4, изменив первую строку на pyt=pyt+’4 ‘; имена g1 на b2, b1 на g2 (снежинка слева).
5. На клип b1 пишем следующий код:
on (release) {
pyt=pyt+’2 ‘;
kol=kol+1;
// определение цвета
tx= «0x»+col3.getRGB().toString(16);
// перекраска активной снежинки
if (tx==»0x66ffff») {
col3=new color(b1);
col3.setRGB(0xFFFFFF);}
else
if (tx==»0xffffff») {
col3=new color(b1);
col3.setRGB(0x66ffff);}
// перекраска снежинки справа
tx2= «0x»+col2.getRGB().toString(16);
if (tx2==»0x66ffff») {
col2=new color(g2);
col2.setRGB(0xFFFFFF);}
else
if (tx2==»0xffffff») {
col2=new color(g2);
col2.setRGB(0x66ffff);}
// перекраска снежинки слева
tx1= «0x»+col1.getRGB().toString(16);
if (tx1==»0x66ffff») {
col1=new color(g1);
col1.setRGB(0xFFFFFF);}
else
if (tx1==»0xffffff»){
col1=new color(g1);
col1.setRGB(0x66ffff);}
// проверка выполнения задания
if(col1.getRGB().toString(16)==»ffffff» &&
col2.getRGB().toString(16)==»ffffff» &&
col3.getRGB().toString(16)==»ffffff» &&
col4.getRGB().toString(16)==»ffffff»)
{ p._visible=false;
pyt=’ МОЛОДЕЦ !!!’; }
}
6. На клип g2 пишем код, аналогичный п.5, изменяя первую строку на pyt=pyt+’3 ‘; имена b1 на g2, g2 на b1 (снежинка справа), g1 на b2 (снежинка слева).
Игра «Ёлка-раскраска»
Описание. Пользователю предлагается раскрасить шары-игрушки на ёлке с помощью переключателей-«бегунков».
Теоретические знания: работа с экземплярами библиотеки (клип, кнопка), события onPress(), onRelease(), методы setProperty(), getProperty(), startDrag(), stopDrag().
Выполнение.
- В первом слое прорисовываем фоновый рисунок (ёлку, занавес).
- Во втором слое внизу сцены рисуем переключатели-«бегунки».
Рисуем три линии (каждую длиной 80 пикселей), по которым бегунки будут перемещаться. Затем рисуем три круга (объекты, которые будет перемещаться вдоль линий) красного, синего и зелёного цветов.
 Каждый круг преобразуем в символ-клип, присваивая соответственно имена: red, green, blue. Заходим внутрь клипа red, преобразуем рисунок в кнопку, вводим на панели свойства имя red теперь для кнопки. Аналогичные действия совершаем для символов green и blue.
Каждый круг преобразуем в символ-клип, присваивая соответственно имена: red, green, blue. Заходим внутрь клипа red, преобразуем рисунок в кнопку, вводим на панели свойства имя red теперь для кнопки. Аналогичные действия совершаем для символов green и blue.
На кнопку red пишем код:
on (press) {
startDrag(«/red»,false,115,370,195,370);}
on (release,releaseOutside) {
stopDrag();}
На кнопку greed пишем код:
on (press) {
startDrag(«/green»,false,225,370,305,370); }
on (release,releaseOutside) {
stopDrag();}
На кнопку blue пишем код:
on (press) {
startDrag(«/blue»,false,330,370,410,370);}
on (release,releaseOutside) {stopDrag();}
где значение 370 – координата бегунков по Y. Значения для интервалов по X подбираются для каждого бегунка отдельно (например, для клипа red от 115 до 195), но величина интервала для всех бегунков равна 80.
Следующий шаг – подготовка игрушек-шаров.
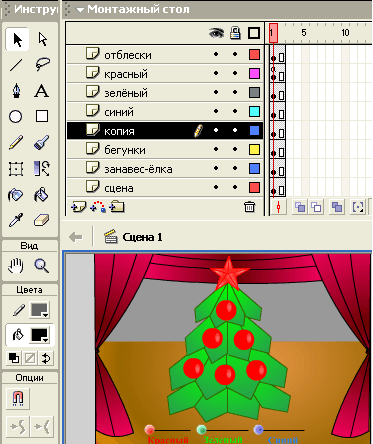
Создаём слой с именем «красный». Рисуем шары (круги без контуров) красного цвета. Копируем рисунок в буфер обмена. Преобразуем рисунок в клип, присваиваем имя kr. Создаём слой с именем «зелёный» под слоем «красный». Используем команду «Вставить на месте», рисунок перекрашиваем в зелёный цвет, преобразуем рисунок в клип, присваиваем имя ze. Создаём слой с именем «синий» под слоем «зелёный». Используем команду «Вставить на месте», рисунок перекрашиваем в синий цвет, преобразуем рисунок в клип, присваиваем имя si.
Создаём слой с именем «копия» под слоем «зелёный». Копируем клип kr. Используя команду «Вставить на месте», вставляем копию клипа kr на слой «копия». Изменяем имя экземпляра на kopia. На панели параметров для клипа kopia в поле цвет устанавливаем атрибут Tink.После этого экземпляр окрасится в белый цвет.
- В слое «красный» на кадр пишем следующий код:
setProperty(«/kr»,_alpha, (getProperty(«red»,_x)-115)*1.25);
setProperty(«/ze»,_alpha, (getProperty(«green»,_x)-225)*1.25);
setProperty(«/si»,_alpha, (getProperty(«blue»,_x)-330)*1.25);
- Добавляем второй кадр во все слои, нажимая клавишу F5.

Примечание. Для реалистичности можно добавить слой, содержащий «блики» шаров.


Игра «Выбираем ёлочные украшения»
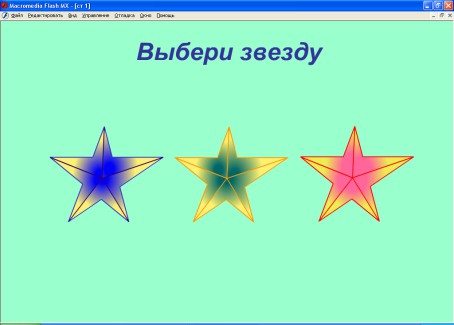
Описание. Пользователю предлагается выбрать одно новогоднее украшение из трех вариантов, например: один шар из трёх, один колокольчик из трёх и т. д. (выбор осуществляется щелчком по объекту). Результат игры – рисунок ёлки, которая украшена только выбранными пользователем игрушками.
Теоретические знания: работа с экземплярами библиотеки (кнопка), свойство видимости visible, команды stop() и gotoAndPlay(),событие onRelease(), алгоритм работы условного оператора.
Выполнение.
- Первый кадр оформляем как заставку игры: пишем название игры и добавляем кнопку перехода на следующий кадр. На кнопку пишем команду перехода:
on (release) { gotoAndPlay(2);
}
На первый кадр пишем следующий код:
stop();
// признак выбора первой игрушки
iq1=0; iq2=0; iq3=0;
// признак выбора второй игрушки
iq4=0; iq5=0; iq6=0;
// признак выбора третьей игрушки
iq7=0; iq8=0; iq9=0;
- Во втором кадре рисуем три варианта шаров, каждое изображение преобразуем в кнопку. На первую кнопку добавляем код:
on (release) {
iq1=1; // признак выбора 1-ой игрушки
gotoAndPlay(3);
}
На вторую и третью кнопки добавляем аналогичный код, изменяя имена переменной на iq2 и iq3.

- Создаём третий и четвертый кадры по той же технологии. Рисунки, преобразованные в кнопки, называем w1, w2, w3 и z1, z2, z3. Добавляем на кнопки код для перехода на следующий кадр и формирования признака выбора игрушки (см. п.2).


В пятом кадре рисуем ёлку или ветку ёлки. Копируем все кнопки-игрушки, делаем их невидимыми. Для этого на кадр добавляем код:
stop();
q1._visible=false; q2._visible=false; q3._visible=false;
w1._visible=false; w2._visible=false; w3._visible=false;
z1._visible=false; z2._visible=false; z3._visible=false;
- Добавляем на кадр две кнопки. На одну из кнопок пишем код для появления на ёлке выбранных пользователем игрушек:
on (release) {
if (iq1==1){q1._visible=true;}
if (iq2==1){q2._visible=true;}
if (iq3==1){q3._visible=true;}
if (iq4==1){w1._visible=true;}
if (iq5==1){w2._visible=true;}
if (iq6==1){w3._visible=true;}
if (iq7==1){z1._visible=true;}
if (iq8==1){z2._visible=true;}
if (iq9==1){z3._visible=true;}
}
На вторую кнопку пишем код для возврата в начало игры:
on (release) {
gotoAndPlay(2); }

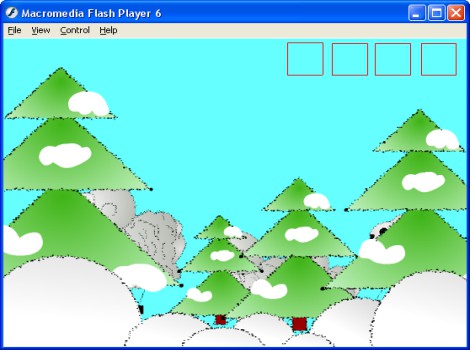
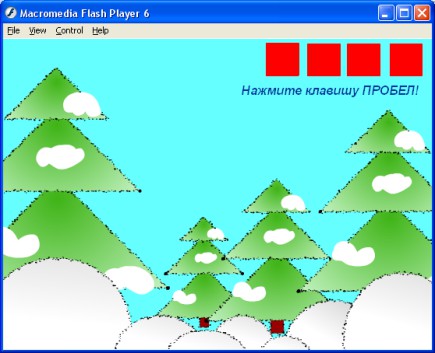
Игра «Найди овечек»
Описание. Пользователю предлагается найти спрятанные на рисунке объекты (например, овечек). Когда пользователь щелкает мышкой по найденному объекту, сам объект исчезает и «загорается индикатор», т.е. закрашивается один из квадратов в правом верхнем углу. Когда все объекты обнаружены (в приведённом примере количество овечек равно четырём), появляется надпись «Нажми клавишу ПРОБЕЛ». Нажатие клавиши открывает кадр с новогодним поздравлением.
Теоретические знания: работа с экземплярами библиотеки (кнопка, клип), свойство видимости visible, событие onRelease(), метод setRGB(), команды stop() и gotoAndPlay(), алгоритм работы условного оператора.
Выполнение.

В первом слое рисуем фон (например, ёлочки, усыпанные снегом).
Во втором слое рисуем объекты, которые нужно найти. Каждый рисунок преобразуем в кнопку и присваиваем имя. В приведённой игре это изображения четырёх овечек с именами beb1, beb2, beb3, beb4.
В правом верхнем углу рисуем 4 квадрата, заливаем внутри цветом фона. Преобразуем в клипы, присваиваем имена kv1, kv2, kv3, kv4.
Под квадратами создаём динамическое поле, присваиваем ему имя text.
На каждый клип-овечку пишем код типа:
on (release) {
beb1._visible=false; // делаем невидимой
col=new color (kv1);
col.setrgb(0xff0000); // заливаем цветом квадрат
b1=1; // признак: выбран 1-ый объект
// если все 4 объекта найдены, появляется надпись
if (b1==1 && b2==1 && b3==1 && b4==1)
{text= «Нажмите клавишу ПРОБЕЛ»;}
}
изменяя соответственно имена рисунков и имя переменной-признака.
- Создаём слой Action. Добавляем на него кнопку, выносим её за рабочее поле (за зону видимости). На кнопку вставляем код:
on (release, keyPress «<Space>») {
// когда нажата клавиша и найдены все 4 объекта
if (b1==1 && b2==1 && b3==1 && b4==1)
gotoAndPlay(2); }
}
Добавляем второй кадр, оформляем как поздравление. На первом и втором кадрах пишем команду stop().


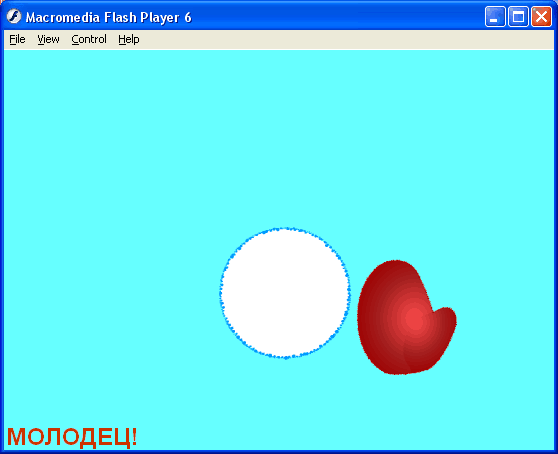
Игра «Варежка» (младший возраст)
Описание. Снежный ком растёт, если игрок успевает поймать варежкой падающие снежинки. В левом нижнем углу отображается информация о количестве пропущенных снежинок. В реализованном варианте игры падают всего 10 снежинок, но игру легко можно усовершенствовать, добавив количество падающих снежинок или новые уровни, где меняется скорость падения и количество снежинок.
Теоретические знания: работа с экземплярами библиотеки (клип), свойства xscale и yscale, обработчик onClipEvent(enterFrame), методы startDrag(), stopDrag(), hitTest(), алгоритм работы условного оператора.
Выполнение.
- Рисуем снежинку, преобразуем её в клип. Заходим внутрь клипа, создаём движение Motion для падения снежинки сверху вниз.
- Извлекаем на сцену 10 экземпляров снежинки, располагая их в верхней части рабочей области и над ней. Каждому из клипов присваиваем имена от cn1 до cn10.
- С помощью инструмента «овал» рисуем круг шириной и высотой 40 пикселей. Преобразуем круг в клип, присваиваем имя kom.
- Рисуем круг шириной и высотой 130 пикселей, располагаем ком внутри его точно по центру. Это граница кома, которую можно достичь, поймав все 10 снежинок.
- Создаём в левом нижнем углу динамическое текстовое поле с именем rez.
- Рисуем варежку, преобразуем её в клип, присваиваем имя var. На клип-варежку пишем следующий код:
// для перемещения варежки
on (press) {
startDrag(this,false);
}
on (release) {
stopDrag();
}
onClipEvent (enterFrame){
if (this.hitTest (_root.cn1)){
{ // если снежинка cn1 поймана
_root.kom._xscale+=10; // увеличение размера кома
_root.kom._yscale+=10;
_root.cn1._x=1000; // перенос снежинки за зону видимости
n=n+1; } // подсчёт пойманных снежинок}
// аналогично для объектов cn2-cn9
…
if (this.hitTest (_root.cn10)){
// если снежинка cn10 поймана
_root.kom._xscale+=10; // увеличение объекта
_root.kom._yscale+=10;
_root.cn10._x=1000; // снежинка выносится за зону видимости
n=n+1; }
if (n==10) {
_root.rez=’МОЛОДЕЦ!’;} // поймано 10 снежинок
else {
_root.rez=’Не поймано снежинок: ‘+(10-n);}
}
- На кадр нужно написать код: n=0;


Игра «Варежка» (старший возраст)
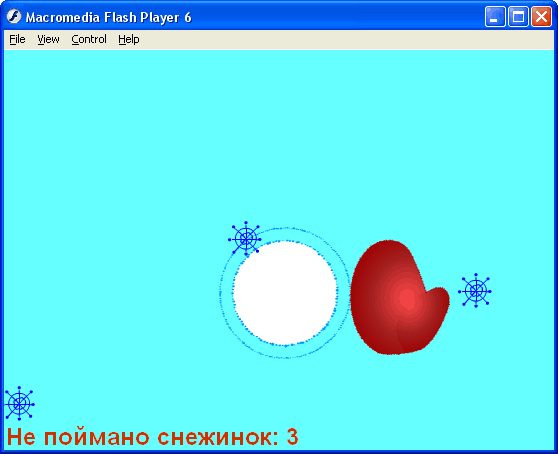
Описание. Чтобы построить снеговика, нужно ловить варежкой падающие снежинки. Разработанная игра состоит из трёх уровней. Если игрок поймал все снежинки текущего уровня, в кадре появляется часть снеговика и осуществляется переход на следующий уровень. Место появления снежинок определяется случайным образом. Игру легко можно усовершенствовать, изменив количество и скорость падающих снежинок или добавив новые уровни.
Теоретические знания: работа с экземплярами библиотеки (клип, кнопки), свойства visible и х, обработчик событий onClipEvent(enterFrame) и onRelease(), методы hitTest(), Math.random(), алгоритм работы условного оператора.
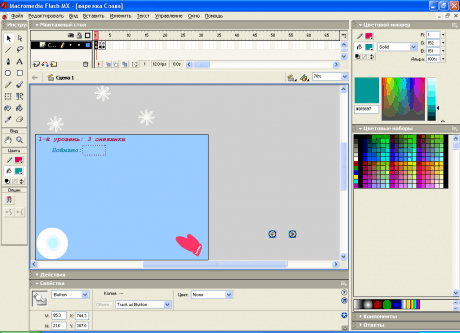
Выполнение.
Основная сцена содержит 3 кадра. Каждый кадр служит для отображения нового уровня. В левом верхнем углу отображается информация: номер уровня и количество пойманных снежинок.
Подготовка 1-го кадра
- Рисуем снежинку, преобразуем её в клип. Заходим внутрь клипа, создаём движение Motion для падения снежинки сверху вниз.
- Извлекаем на сцену 3 экземпляра снежинки. Каждому из экземпляров присваиваем имена от q1 до q3. Так как координата по горизонтали будет определяться случайным образом, важна только координата y, поэтому все снежинки располагаем над рабочим полем.
- В левом верхнем углу добавляем надпись: «1-й уровень: 3 снежинки». Ниже вставляем надпись «Поймано: » и динамическое поле с именем n.
- Рисуем снежный ком, преобразуем рисунок в клип, даём имя k1.
- Нарисуем варежку, преобразуем рисунок в клип, даём имя vareg.
- Передвигать варежку вправо-влево можно будет нажатием клавиш и . Добавляем две кнопки, располагаем их за пределами зоны видимости. Вставляем на кнопки соответствующий код:
on (release, keyPress «<Left>») {
if (_root.vareg._x>10) // проверка левой границы
{_root.vareg._x-=30; // влево на 30
}
else { // останавливаем у левого края
_root.vareg._x=10;
}
c=_root.vareg._x; // запоминаем координату варежки
}
on (release, keyPress «<Right>») {
if (_root.vareg._x<600) // проверка правой границы
{_root.vareg._x+=30; // вправо на 30
}
else {// останавливаем у правого края
_root.vareg._x=600; }
c=_root.vareg._x; // запоминаем координату варежки
}
- На кадр пишем следующий код:
stop();
n=0; // количество пойманных снежинок
// случайные координаты появления снежинок
_root.q1._x=Math.random()*600;
_root.q2._x=Math.random()*600;
_root.q3._x=Math.random()*600;
_root.k1._visible=false; // ком1 не видимый
- На клип-варежку пишем следующий код:
onClipEvent(enterframe){
// проверка: поймана ли 1-ая снежинка
if(_root.vareg.hitTest(_root.q1)){
_root.n+=1; // увеличиваем количество
// выносим снежинку за поле видимости
_root.q1._x+=900;
}
// проверка: поймана ли 2-ая снежинка
if(_root.vareg.hitTest(_root.q2)){
_root.n+=1;
_root.q2._x+=900;
}
// проверка: поймана ли 3-ья снежинка
if(_root.vareg.hitTest(_root.q3)){
_root.n+=1;
_root.q3._x+=900;}
if(_root.n==3){ //если пойманы все 3 снежинки
_root.k1._visible=true; // ком1 видимый
_root.gotoAndPlay(2); // переход на уровень 2
}
}
Первый кадр готов.

Подготовка 2-го кадра
- Нажав клавишу F6, создаём второй ключевой кадр. В левом верхнем углу изменяем надпись на «2-й уровень: 5 снежинок».
- Рисуем второй снежный ком, преобразуем рисунок в клип, даём имя k2.
- К трём экземплярам клипа-снежинки добавляем из библиотеки ещё 3. Присваиваем клипам имена от q4 до q9. Шестая снежинка является бонусной, т.е. из шести снежинок для перехода на следующий уровень достаточно поймать пять.
- На кадр пишем код:
stop();
n=0;
_root.q4._x=Math.random(1)*600;
_root.q5._x=Math.random(1)*600;
_root.q6._x=Math.random(1)*600;
_root.q7._x=Math.random(1)*600;
_root.q8._x=Math.random(1)*600;
_root.q9._x=Math.random(1)*600;
_root.k2._visible=false;
_root.vareg._x=c;
- Изменяем код на клипе-варежке:
onClipEvent(enterframe){
if(_root.vareg.hitTest(_root.q4)){
_root.n+=1;
_root.q4._x+=900;}
if(_root.vareg.hitTest(_root.q5)){
_root.n+=1;
_root.q5._x+=900;}
if(_root.vareg.hitTest(_root.q6)){
_root.n+=1;
_root.q6._x+=900;}
if(_root.vareg.hitTest(_root.q7)){
_root.n+=1;
_root.q7._x+=900;}
if(_root.vareg.hitTest(_root.q8)){
_root.n+=1;
_root.q8._x+=900;}
if(_root.vareg.hitTest(_root.q9)){
_root.n+=1;
_root.q9._x+=900;}
if(_root.n==5){
_root.k2._visible=true; // ком2 видимый
_root.gotoAndPlay(3); // переход на уровень 3
}
}
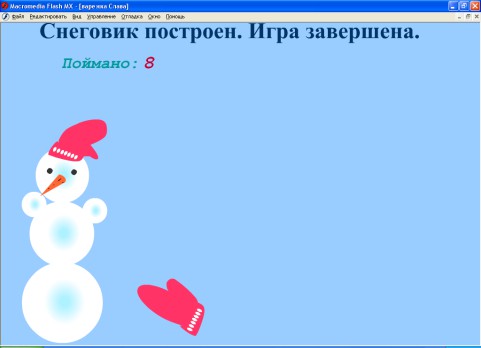
Подготовка 3-го кадра
- Нажав клавишу F6, создаём третий ключевой кадр. В левом верхнем углу изменяем надпись на «3-й уровень: 7 снежинок».
- Рисуем третий снежный ком, преобразуем рисунок в клип, даём имя k3.
- Создаём надпись «Снеговик готов!», преобразуем в клип, присваиваем имя t3.
- Добавляем из библиотеки экземпляры снежинок (всего должно быть 8 штук). Присваиваем клипам имена от q10 до q17.
- На кадр пишем код аналогичный коду п. 9 для клипов с именами от q10 до q17. Добавляем строку:
_root.t3._visible=false;
- Изменяем код на клипе-варежке аналогично п. 13 (проверка для клипов с именами от q10 до q17):
onClipEvent(enterframe){
if(_root.vareg.hitTest(_root.q10)){
_root.n+=1;
_root.q10._x+=900;}
…
if(_root.vareg.hitTest(_root.q17)){
_root.n+=1;
_root.q17._x+=900;}
if(_root.n==7){
_root.k3._visible=true; // ком3 видимый
_root.t3._visible=true; // появление надписи
}
}

Игра «Помоги найти коньки»
Описание. Пользователю предлагается найти спрятанные на рисунке объекты – коньки. Изображения коньков прозрачные с серыми контурами. При щелчке мыши по найденному объекту он раскрашивается, в текстовом поле выводится информация о количестве найденных коньков. Когда пользователь найдёт все семь спрятанных коньков, осуществляется переход к клипу с катающимся на коньках снеговиком и надписью «Игра завершена».
Теоретические знания: работа с экземплярами библиотеки (клип, кнопка), свойство прозрачности alpha, метод hitTest(), обработчик onClipEvent для событий load и mouseDown, команды stop() и gotoAndPlay(), способ определения координат объекта и мыши, алгоритм работы условного оператора и оператора цикла, навыки работы с массивами.
Выполнение.
Рисуем снеговика.

Изображение конька преобразуем в клип. Входим внутрь клипа и заливку конька также преобразуем в клип с именем vny. Чтобы сделать заливку прозрачной, на панели свойств изменяем свойство alpha клипа vny, делая его равным 20%.
Возвращаемся на сцену. Открываем библиотеку, помещаем на сцену семь экземпляров клипа-конька. Каждому из клипов присваиваем имена от con1 до con7. трансформируем некоторые из клипов, меняя их размер, наклон и т.п.
Добавляем динамическое поле с именем oh и статическое поле с текстом «из 7».
Импортируем в качестве фона подходящий рисунок. Игровое поле готово.
Создаём слой Action. Добавляем на него кнопку, выносим её за рабочее поле (за зону видимости). На кнопку вставляем код:
onClipEvent (load) {
found = []; // формируем массив признаков, найден ли объект
for (i=0; i<7; i++) {
found[i] = false;
}
}
onClipEvent (mouseDown) {
x = _root._xmouse; // координаты мыши
y = _root._ymouse;
for (i=0; i<7; i++) {
// проверка события: щелчок по найденному объекту
if (_root[«con»+i].hitTest(x, y, false)) {
_root[«con»+i].vny._alpha=100; //цвет объекта
if( found[i] == false){
// подсчёт найденных коньков
_root.oh+=1;
}
// отмечаем соответствующий элемент в массиве признаков
found[i] = true;
break;
}
}
gameover = true; // признак окончания игры
// проверка: найдены все 7 объектов?
for (i=0; i<7; i++) {
if (found[i] == false) {
gameover = false; // формирование признака окончания игры
}
}
// все 7 объектов найдены – переход к заключительному кадру
if (gameover) {
_root.gotoAndPlay («GameOver»);
}
}
Для подготовки заключительного кадра создаём в новом слое второй ключевой кадр, присваиваем кадру имя gameover. На первый и второй кадры прописываем команду stop(). В кадр gameover вставляем снеговика на двух коньках и создаём для него анимацию движения.
Игра «Колокольчики»
Описание. Игровое поле представляет собой ветку ёлки, украшенную тремя синими колокольчиками. Каждую секунду в случайном месте сцены появляется колокольчик красного цвета. Если пользователь успевает до появления нового символа навести на колокольчик курсор мыши (волшебная палочка), то колокольчик исчезает, если не успевает – колокольчик остаётся. Задача пользователя – не допустить появления красных колокольчиков на ёлке.
В реализованной игре запрограммировано появление 20 колокольчиков, но игру легко можно усовершенствовать, изменив количество колокольчиков, промежуток между появлением колокольчиков, добавив кадр с описанием правил игры и кнопкой «Play».
Теоретические знания: работа с экземплярами библиотеки (клип), свойство видимости visible, обработчик onClipEvent (mouseMove), методы Mouse.hide(), hitTest(),duplicateMovieClip(), removeMovieclip(), функция random(), способ определения координат мыши и поиска объектов-клипов, алгоритм работы условного оператора и оператора цикла FOR.. IN.
Выполнение.
- Рисуем фон – ветку ели.
- Добавляем статические надписи «На ёлке должны быть только синие колокольчики!!!» (сверху), «Появилось колокольчиков» (в правом нижнем углу).
- Справа от надписи «Появилось колокольчиков» добавляем динамическое поле для вывода количества появившихся колокольчиков, присваиваем ему имя text.
- Рисуем синий колокольчик, преобразуем в клип. Достаём из библиотеки ещё 2 экземпляра, располагаем на ветке ели.
Игровое поле готово. Можно добавить анимацию или звук в клип-колокольчик.
- Открываем библиотеку символов, дублируем символ-колокольчик, переименовываем копию клипа в kolo. Перетаскиваем один экземпляр клипа на сцену за зону видимости, в поле «имя копии» вводим имя kolo.
- Рисуем волшебную палочку, преобразуем в клип, присваиваем имя q. Заходим внутрь клипа, рисуем группу звёздочек, преобразуем в клип, присваиваем имя zv. На кадр, содержащий клип zv, пишем код:
zv._visible=false;
Клип «звёздочки» будет появляться, если пользователь успеет навести волшебную палочку на вновь появившийся клип-колокольчик.
- Возвращаемся на сцену. Добавляем второй кадр, нажав клавишу F5 (чтобы работала функция определения промежутка времени).
- На первый кадр пишем следующий код:
_global.k=1; // количество появляющихся колокольчиков
// создаем копию q1 клипа q на уровне 1000
// перед всеми колокольчиками !!!
q.duplicateMovieClip(«q1»,1000);
// заменяем курсор на созданный клип q1
Mouse.hide();
startDrag(«_root.q1»,true);
// определяем текущее время
g=getTimer();
// с интервалом в 1 сек появляется новый дубликат клипа
if (( Math.floor (g/1000)-t)==1 && k<=21) {
kolo.duplicateMovieClip(«kolo»+k,k);
// определение координат для нового клипа
if (k==1) {
_root[«kolo»+k]._x=-320;
_root[«kolo»+k]._y=-100;}
else{
_root[«kolo»+k]._x=random(500)+80;;
_root[«kolo»+k]._y=random(300)+30;
// количество дубликатов
_root.text=k-1;}
k++;
}
// обновление значения текущего времени
t= Math.floor (g/1000);
Примечания. Копия клипа «волшебная палочка» для замены вида курсора должна быть создана на более высоком уровне, чем остальные клипы-колокольчики, чтобы располагаться перед ними (например, уровень 1000).
Отдельно рассматривается случай дублирования первого клипа (k=1) с целью дать возможность пользователю сориентироваться в игре. Первый дубликат просто создаётся за сценой (вне зоны видимости). Этот случай учитывается при выводе количества созданных дубликатов в поле text (вычитается 1) и проверке условия завершения процесса создания клипов (k<=21).
- На клип q (волшебная палочка) пишем следующий код:
onClipEvent (mouseMove) {
// к1 – номер последнего созданного колокольчика
k1=_root.k-1;
// проверка на наложение клипов
if (_root.q1.hitTest(_root[«kolo»+k1]))
{
_root.q1.zv._visible=true; // мелькание звездочек
// удаление клипа
removeMovieclip(_root[«kolo»+k1]);
}
}
- Реализуем проверку правильности прохождения игры с помощью оператора цикла For…in, позволяющего подсчитать, сколько объектов-клипов находится на сцене.
Подготовим 2 надписи «Задание выполнено» и «Задание не выполнено», преобразуем их в клипы, присвоим имена rez1 и rez2. Расположим клипы внизу сцены один над другим. Чтобы при запуске игры их не было видно, добавим в начало кода на кадре (п. 8) две строки:
_root.rez1._visible=false;
_root.rez2._visible=false;
Подсчитаем, сколько объектов-клипов должно находиться на сцене: 3 синих колокольчика, 2 итоговых надписи, 1 колокольчик и 1 волшебная палочка (вне зоны видимости для создания их копий), 1 копия-клип волшебной палочки для замены вида курсора, 1 «бонусный» колокольчик, создаваемый вне зоны видимости (см. п. 8, примечание). Итого получилось 9 объектов.
В конце кода, написанного на кадр (п.8), добавим следующие строки:
b=0;
if (k>21) // условие окончания игры
{for (var i in _root) {
// поиск и подсчёт клипов
if (typeof _root[i]==»movieclip»)
{b++;}
}
// проверка, нет ли «лишних» объектов-клипов
if (b==9) {
// появление надписи «Задание выполнено»
_root.rez1._visible=true;}
else {
// появление надписи «Задание НЕ выполнено»
_root.rez2._visible=true;}
}
Тестируем игру!
Литературные и интернет-источники
- Шуп, Р. Изучаем ActionScript 3.0. От простого к сложному / Рич Шуп, Зеван Россер. – СПб. : Символ-Плюс, 2009. – 496 с.
- Мук, К. ActionScript 3.0 для Flash. Подробное руководство / Колин Мук. – СПб. : Питер, 2009. – 992 с.
- Макар, Д. Секреты разработки игр в Macromedia Flash МХ / Д. Макар. – М. : КУДИЦ-ОБРАЗ, 2004. – 608 с.
- Уроки по Flash [Электронный ресурс] – Режим доступа: https://web-silver.ru/flash/ tutorials/ Дата доступа: 17.01.2015.
Автор: Парачук Андрей Валентинович
Должность: методист
Место работы: ГУО «Гомельский городской центр дополнительного образования детей и молодёжи»
Месторасположение: г. Гомель, Республика Беларусь
Дата изменения: 02.02.2021
Дата публикации: 07.06.2016